-- PedroRio - 13 Jan 2011
 . In the default web application of the XEO Library application you'll find a folder named "Resources" (it should be empty), the Resources folder is where XEO will search for icon's associated with XEO Models. Inside that folder, one folder per Object Model can be created to store the Model's icon, for this example create a LIB_Author folder and copy the downloaded file to that folder (be sure that it's named ico16.gif).
For now this will be all, you'll see later where the icon will be shown automatically and in the next section you'll learn how to display it manually.
You can search for icons for each Object Model, or if you want you can use these icons in resources.zip. The zip file has one folder for each of the Object Models in the XEO Library Application. Decompress the zip file to the resources folder under (webapps/default) and you can use them to give a little more color to the application.
. In the default web application of the XEO Library application you'll find a folder named "Resources" (it should be empty), the Resources folder is where XEO will search for icon's associated with XEO Models. Inside that folder, one folder per Object Model can be created to store the Model's icon, for this example create a LIB_Author folder and copy the downloaded file to that folder (be sure that it's named ico16.gif).
For now this will be all, you'll see later where the icon will be shown automatically and in the next section you'll learn how to display it manually.
You can search for icons for each Object Model, or if you want you can use these icons in resources.zip. The zip file has one folder for each of the Object Models in the XEO Library Application. Decompress the zip file to the resources folder under (webapps/default) and you can use them to give a little more color to the application.
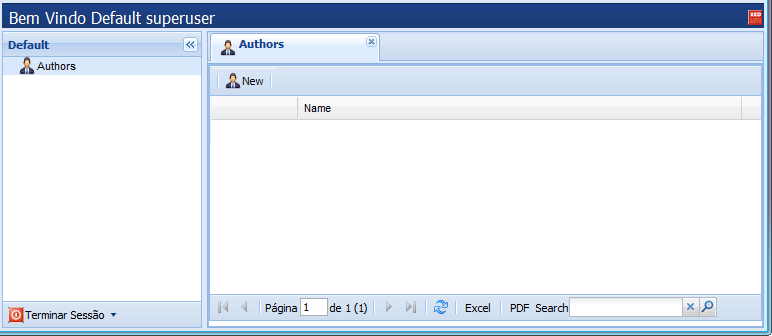
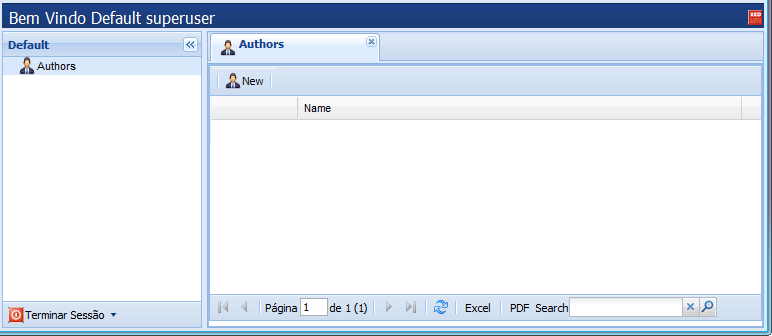
 Figure XWCLib.1 - Main viewer with entry for the Authors List Viewer (and List viewer open)
Figure XWCLib.1 - Main viewer with entry for the Authors List Viewer (and List viewer open)
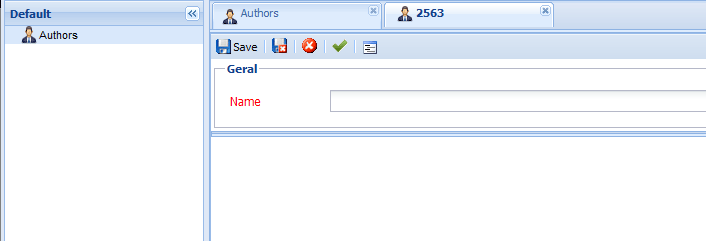
 XWCLib.2 - Edit viewer for the Author
Fill the name attribute with "John Doe" and press the "Save and close" button (second from the left in the toolbar) which will show a message that your data was sucessfully saved and will close the current tab. Notice that the list of authors does not show any author, despite you having created the first author. A list viewer tries to be conversative when loading data to increase the performance of the application, thus, to see the newly created instance click the "Reload" button in the navigational bar (left of the Excel button in the bottom of the list viewer). If you do that, the "John Doe" instance will appear in the list.
If you open the edit.xvw viewer for the LIB_Author Object Model you'll see the following XML definition:
XWCLib.2 - Edit viewer for the Author
Fill the name attribute with "John Doe" and press the "Save and close" button (second from the left in the toolbar) which will show a message that your data was sucessfully saved and will close the current tab. Notice that the list of authors does not show any author, despite you having created the first author. A list viewer tries to be conversative when loading data to increase the performance of the application, thus, to see the newly created instance click the "Reload" button in the navigational bar (left of the Excel button in the bottom of the list viewer). If you do that, the "John Doe" instance will appear in the list.
If you open the edit.xvw viewer for the LIB_Author Object Model you'll see the following XML definition:
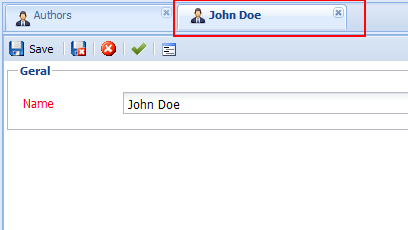
 Figure XWC.3 - CardID Example for the Author Object Model
_
Figure XWC.3 - CardID Example for the Author Object Model
_
XEO Web Components - Library
While modeling the first XEO Model for the Library application, you used XEO Studio's Scaffolding function to generate the Author viewers (list/edit/lookup) and also it added an automatic entry to our Main viewer (Main.xvw). From the previous chapter you created a new Main viewer (Main_Library.xvw) and added and entry to that viewer; in this chapter you'll add an entry to the list viewer of the Author XEO Model, understand the component structure of a List/Edit and Lookup Viewer and add an icon to an Object Model.Adding an icon to an Object Model
One thing that's visually very pleasant to users are icons. XEO Models can have an associated 16x16 gif icon that will be displayed in certain situations automatically (or can be manually displayed as well).Start by downloading the following icon . In the default web application of the XEO Library application you'll find a folder named "Resources" (it should be empty), the Resources folder is where XEO will search for icon's associated with XEO Models. Inside that folder, one folder per Object Model can be created to store the Model's icon, for this example create a LIB_Author folder and copy the downloaded file to that folder (be sure that it's named ico16.gif).
For now this will be all, you'll see later where the icon will be shown automatically and in the next section you'll learn how to display it manually.
You can search for icons for each Object Model, or if you want you can use these icons in resources.zip. The zip file has one folder for each of the Object Models in the XEO Library Application. Decompress the zip file to the resources folder under (webapps/default) and you can use them to give a little more color to the application.
. In the default web application of the XEO Library application you'll find a folder named "Resources" (it should be empty), the Resources folder is where XEO will search for icon's associated with XEO Models. Inside that folder, one folder per Object Model can be created to store the Model's icon, for this example create a LIB_Author folder and copy the downloaded file to that folder (be sure that it's named ico16.gif).
For now this will be all, you'll see later where the icon will be shown automatically and in the next section you'll learn how to display it manually.
You can search for icons for each Object Model, or if you want you can use these icons in resources.zip. The zip file has one folder for each of the Object Models in the XEO Library Application. Decompress the zip file to the resources folder under (webapps/default) and you can use them to give a little more color to the application.
Adding an entry for the author list viewer
Open the previously created Main_Library.xvw viewer and replace the xvw:menu component for the MyViewer viewer with the following:<xvw:menu text='Authors'
value="{viewerName:'LIB_Author/list.xvw', boql:select LIB_Author}"
target='Tab' serverAction="#{viewBean.listObject}" icon='resources/LIB_Author/ico16.gif' />
Let's explain the xvw:menu component a bit. The xvw:menu component is a generic component for creating buttons that perform an action, it can be used in tree panels, as well as in toolbars to create buttons. It has a text property which is the label displayed, a target property which allows to choose where the action of the menu will be presented (in a main viewer it's usually as a tab), the icon property which will render an icon next to the menu's label, a serverAction property which is the action to be invoked from bean. To open a list viewer that method will most probably be the "listObject" method, as that method is prepared to open the list viewer and receive parameters through the value property of the menu component. In this example you're passing a JSON object with two attributes, the name of the viewer ( LIB_Author/list.xvw) and the BOQL expression to select the desired instances. The value property can also have more attributes.
The previous instructions have all the required steps to add a menu entry to display a list viewer (the icon is optional, naturally), and you'll replicate them when adding the remaining list viewer entries.
Launch the project and login as usual and then click on the "Authors" entry in the main menu, the result should be the like the one depicted in figure XWCLib.1. Notice how the tab title and the button with "New" have the authors icon right beside the label, this is one of the things XEO makes automatically (if it finds the ico16.gif file in the resources directory (in a folder with the XEO Model's name).
 Figure XWCLib.1 - Main viewer with entry for the Authors List Viewer (and List viewer open)
Figure XWCLib.1 - Main viewer with entry for the Authors List Viewer (and List viewer open)
Understanding a List Viewer
Next let's examine the list viewer to better understand its structure. Open the list viewer for LIB_Author (under webapps/default/viewers/LIB_Author), the code generated by the scaffolding tool is the following:<xvw:root
xmlns:xvw="http://www.netgest.net/xeo/xvw"
xmlns:xeo="http://www.netgest.net/xeo/xeo"
>
<xvw:viewer beanClass="netgest.bo.xwc.xeo.beans.XEOBaseList" beanId="viewBean">
<xeo:formList>
<xeo:list>
<xvw:columns>
<xvw:columnAttribute width="100" dataField="name"/>
</xvw:columns>
</xeo:list>
</xeo:formList>
</xvw:viewer>
</xvw:root>
Just like explained in the previous chapter we have the xvw:root and xvw:viewer components, the last one has a beanClass property with a value netgest.bo.xwc.xeo.beans.XEOBaseList which is the XEO framework's bean associated with List Viewers. The xeo:formList component is a form that extends the xvw:form component and is designed to deal with lists of XEO Model instances (hence the xeo prefix as explained in the previous chapter). A xeo:formList component also includes a default toolbar with the "New" button, which opens an edit viewer allowing to create a new instance. As you can imagine, there are xeo:formEdit and xeo:formLookupList components for the corresponding (edit, lookup) viewers.
The xeo:list component is a extension of the more generic xvw:gridPanel, a component to display paginated lists of items, with the ability to show multiple columns and order the results by column, as well as searching through the results, grouping results by a certain column and exporting results to an Excel spreadsheet or a PDF file (the list component has a navigational bar at the bottom with the buttons to export the contents to PDF/Excel as well as navigating through the pages of results). A list viewer is essentially a xeo:list component, which can be configured with a set of columns; in order to configure the columns, you'll need to add a xvw:columns component as a child of a xeo:list component. To add a new column to a list, you use the xvw:columnAttribute component. The only required property of the component is the dataField. The dataField property tells the list component from where to select the values to display in that column and in a list component the value for the dataField property is the name of an attribute of the XEO Model. In this example the only column attribute uses as a dataField is the name attribute of the Author XEO Model.
Using and Understanding the Edit Viewer
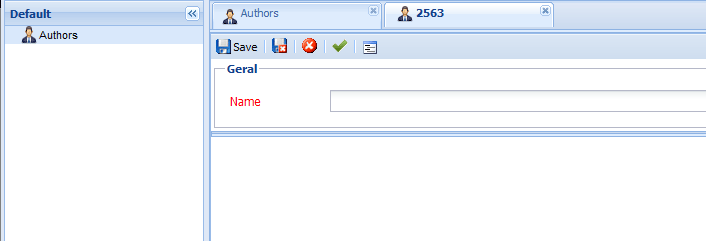
Since the list viewer includes a "New" button, you can create a new instance of Author. Press the "New" button and a new tab with a form having a set of buttons in a toolbar and a section with fields to edit the attributes of an author appears (in this case, just the name, which is a required attribute), as depicted in figure XWC.Lib2. An edit viewer provides a default toolbar with the following entries: Save, Save and Close, Delete, Validate and Show Properties (see the menus depicted from right to left in figure XWCLib.2) XWCLib.2 - Edit viewer for the Author
Fill the name attribute with "John Doe" and press the "Save and close" button (second from the left in the toolbar) which will show a message that your data was sucessfully saved and will close the current tab. Notice that the list of authors does not show any author, despite you having created the first author. A list viewer tries to be conversative when loading data to increase the performance of the application, thus, to see the newly created instance click the "Reload" button in the navigational bar (left of the Excel button in the bottom of the list viewer). If you do that, the "John Doe" instance will appear in the list.
If you open the edit.xvw viewer for the LIB_Author Object Model you'll see the following XML definition:
XWCLib.2 - Edit viewer for the Author
Fill the name attribute with "John Doe" and press the "Save and close" button (second from the left in the toolbar) which will show a message that your data was sucessfully saved and will close the current tab. Notice that the list of authors does not show any author, despite you having created the first author. A list viewer tries to be conversative when loading data to increase the performance of the application, thus, to see the newly created instance click the "Reload" button in the navigational bar (left of the Excel button in the bottom of the list viewer). If you do that, the "John Doe" instance will appear in the list.
If you open the edit.xvw viewer for the LIB_Author Object Model you'll see the following XML definition:
<xvw:root xmlns:xvw="http://www.netgest.net/xeo/xvw" xmlns:xeo="http://www.netgest.net/xeo/xeo">
<xvw:viewer beanClass="netgest.bo.xwc.xeo.beans.XEOEditBean" beanId="viewBean">
<xeo:formEdit>
<xvw:section label='Geral'>
<xvw:rows>
<xvw:row>
<xvw:cell>
<xvw:attribute objectAttribute="name"/>
</xvw:cell>
</xvw:row>
</xvw:rows>
</xvw:section>
</xeo:formEdit>
</xvw:viewer>
</xvw:root>
As with the list viewer, the xvw:root and xvw:viewer components are present, but in this case the bean connected to the viewer is the XEOEditBean ( netgest.bo.xwc.xeo.beans.XEOEditBean). As before, there's a special type of form component (the xeo:formEdit) which has a default toolbar component with the common operations for an object model instance (save, save and close, destroy, validate, etc...), depicted in figure XWCLib.2.
The xvw:section component closely resembles html's fieldset element and it allows to group elements into a given area/category and it can have a label for that category. In the Author viewer, the label should be replaced with "Personal Information" or something along that lines (see the code listing above)
In order to give a nicer form look, fields can be arranjed in a tabular way (think rows and columns) with the help of the xvw:rows/xvw:row/xvw:cell set of components, which basically translate to the table/row/cell elements in html. You can use these components in order to arrange your fields in the screen as you see fit.
Inside the xvw:cell components is where usually you'll put your form fields (for inputing text, numbers, dates). The xvw:attribute component is a component which renders a label and a field of any type (and can be binded to a XEO Model attribute). In this scenario, the objectAttribute property of the xvw:attribute component is binded to the "name" attribute of the LIB_Author XEO Model.
CardID - An instance's "textual identifier"
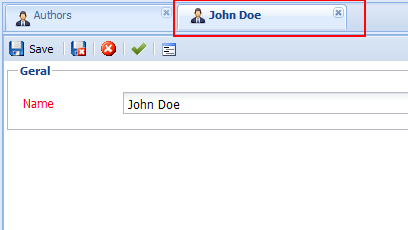
You may have noticed that when you created a new author, the tab title for that viewer was a number (see figure XWCLib.2). When using an edit viewer that is binded to a XEO Model instance the tab title of the viewer is the value of something the XEO framework defines as the Object Model's CardID. The CardID can be defined as a textual identifier for a given instance, for example an Object Model representing a person would probably have its CardID as the person's name. In the case of the LIB_Author model, we're interested in having the name as the identifier of the Authors (as it's the only attribute they have). The default CardID for any Object Model created using XEO Studio is the instance's Boui. To change the CardID, open the LIB_Author Object Model and press the "Edit" button under the "General" section of the Object Model and in the detail panel find the "CardID" label, you'll see an expression like "[BOUI]". The syntax for the CardID element is essentially anything and can reference instance attributes inside square brackets. For instance, if you write "{[name] - [age]}" for an Object Model and a given instance has name "John Doe" and age 12, the CardID for that instance would be {John Doe - 12}. The CardID value assumes everything as a literal value and replaces attribute names inside the square brackets by the attributes's value for each instance. For the LIB_Author Object Model, use [name] as the value for the CardID and save the Model. If you now open the John Doe instance created previously notice that the tab title is now "John Doe" as depicted in figure XWCLib.3. You should always define a meaningfull CardID for your XEO Models as it will be used throughout the application, so you can change the CardID syntax for every Object Model in the library (tipically the name/descripton attributes are the most used). Figure XWC.3 - CardID Example for the Author Object Model
_
Figure XWC.3 - CardID Example for the Author Object Model
_
The Lookup Viewer
The lookup viewer is used to select instances of a given XEO Model as is used mostly when an Object Model has a relation (1:1 or 1:N relation) with another Object Model. In the next chapter you'll create the remaining viewers for the XEO Library application and when creating the edit viewer for the LIB_Book Object Model (which as 1:1 relation with the LIB_Author Object Model) you'll learn more about the Lookup Viewer. Continue to read the next part of the XEO Library Application tutorial.| I | Attachment | Action | Size | Date | Who | Comment |
|---|---|---|---|---|---|---|
| |
AuthorListViewerAndMain.png | manage | 8.7 K | 2011-01-13 - 15:26 | PedroRio | |
| |
CardIDExample.png | manage | 7.6 K | 2011-01-18 - 10:13 | PedroRio | |
| |
EditForm.png | manage | 5.9 K | 2011-01-14 - 08:43 | PedroRio | |
| |
ico16.gif | manage | 0.7 K | 2011-01-13 - 14:37 | PedroRio | LibAuthor_Icon |
| |
resources.zip | manage | 12.5 K | 2011-01-19 - 14:42 | PedroRio |
Topic revision: r14 - 2011-04-04 - NicolauGrosskopf
XEO Primer
- - Instalation
- - Introduction
- - Concepts
- - Architecture
- - XEO Library
- - Deploy to EAR
- - PreferenceStore
- - XEO Model Reference
- - Security
- - Java API
- - BOL
- - XEOQL (BOQL)
- - Administrating
- - Background Tasks
- - boConfig.xml
- - Web.xml
- - Known Issues
- - XEO Flags
- - Web Components
- - Java Samples
- - Custom Components
- - Component Plugins
- - Internationalization
- - Viewer Events
- - Value Change Listeners
- - XUIServlet
- - XeoLocalization
- - XvwTemplates
No permission to view TWiki.WebTopBar

