-- JoaoQuintas - 13 Aug 2010
Possible Child Components:
Tab (see bellow)
 XML Definition
A Tab is declared as following:
XML Definition
A Tab is declared as following:
Possible Child Components:
Tabs
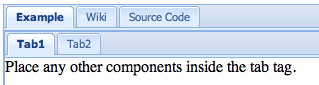
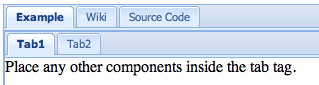
The xvw:tabs component is a container for xvw:tab elements which render a "Tab" element inside a web viewer. Tabs can be used to group information, to create divisions in a form an can be used in creative ways, such as using a set of tabs inside a form as a wizard, or tutorial. Tabs are the component to use when you require the scroll bar to appear when content overflows the available space in the viewer. XML Definition A Tab is declared as following:<xvw:tabs>
<xvw:tab></xvw:tab>
<xvw:tab></xvw:tab>
</xvw:tabs>Properties
| Property | Description | Type | Possible Values | Default Value | Usage | Notes |
|---|---|---|---|---|---|---|
| activeTab | Sets the active tab inside the container | String | Any tab identifier | - | optional | If there's a xwv:tab component with id 't1' then the string 't1' should be used to mark the active tab |
| renderTabBar | Determines where the tab bar (where tab labels are rendered) is visible or not |
EL/Boolean | True/False | True | optional | |
| layout | Sets the type of layout of the container, can be adjusted to window, to parent and to the form | String | 'fit-parent', 'fit-window', 'form' | fit-parent | 'fit-parent' and 'fit-window' will fit the size of the tabs container to the entire window, while 'form' will adjust to the form size | |
| height | Height of the tabs component | String | '150px' | Only works when 'form' is the value for the layout property | ||
| bodyStyle | CSS Style to be applied to the body of the tabs | String | "font-size:12px;" | optional | Must be a valid CSS style applicable to the style attribute of an element |
Tab
A Tab is a XVW component that's used to create tabs inside a viewer. XML Definition
A Tab is declared as following:
XML Definition
A Tab is declared as following:
<xvw:tabs>
<xvw:tab label="TAB_LABEL_TEXT" visible="EVALUATE_EXPRESSION">
CONTENT
</xvw:tab>
</xvw:tabs>Component from which the Tab Extends
- None
- None
| Property | Description | Type | Possible Value | Default Value | Usage | Example |
|---|---|---|---|---|---|---|
| label | The display name of the tab | String | Any string | optional | ||
| visible | Whether or not this tab is visible |
EL/Boolean | True/False | True | optional | |
| icon | Path to an icon to show in the tab | String | path/to/icon.gif/png | optional |
- COMPLETE
| I | Attachment | Action | Size | Date | Who | Comment |
|---|---|---|---|---|---|---|
| |
Screen_shot_2010-08-17_at_9.58.11_AM.png | manage | 14.3 K | 2010-08-17 - 09:59 | JoaoQuintas | Tabs |
XEO Primer
- - Instalation
- - Introduction
- - Concepts
- - Architecture
- - XEO Library
- - Deploy to EAR
- - PreferenceStore
- - XEO Model Reference
- - Security
- - Java API
- - BOL
- - XEOQL (BOQL)
- - Administrating
- - Background Tasks
- - boConfig.xml
- - Web.xml
- - Known Issues
- - XEO Flags
- - Web Components
- - Java Samples
- - Custom Components
- - Component Plugins
- - Internationalization
- - Viewer Events
- - Value Change Listeners
- - XUIServlet
- - XeoLocalization
- - XvwTemplates
No permission to view TWiki.WebTopBar

