-- PedroRio - 25 Jan 2011
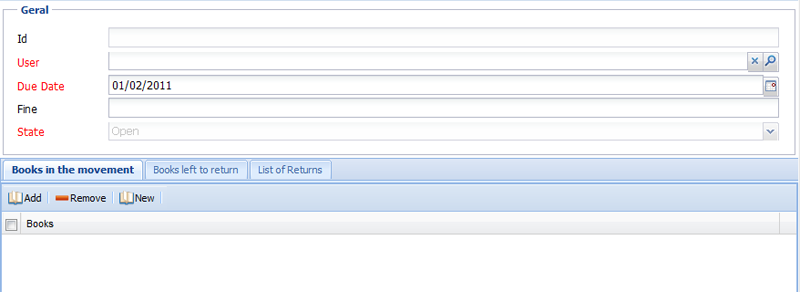
 Figure LibMov.1 - Lib_Movement edit viewer with first tab
Notice from figure LibMov.1 that you can directly create a new book (with the "New" button") from the list. This is something that it wll not be allowed and, to do that, we'll remove that button from the toolbar. Also, it's possible to open the edit viewer for a given book if you double click on a book in the list. That is also something that we don't want librarians to be doing from the list of books. To prevent both things, you'll need to update the bridge component to the following:
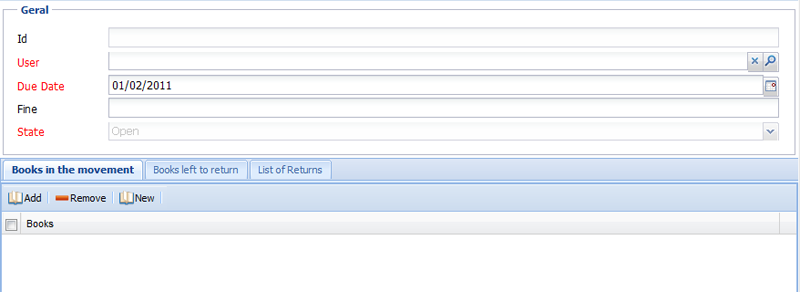
Figure LibMov.1 - Lib_Movement edit viewer with first tab
Notice from figure LibMov.1 that you can directly create a new book (with the "New" button") from the list. This is something that it wll not be allowed and, to do that, we'll remove that button from the toolbar. Also, it's possible to open the edit viewer for a given book if you double click on a book in the list. That is also something that we don't want librarians to be doing from the list of books. To prevent both things, you'll need to update the bridge component to the following:
XEO Library Web Components - Creating a complex viewer - Movement
To finalize the creation of the XEO Library you'll create the most challenging viewer up until now. The Movement edit viewer is where librarians will create the movements of books (and returns) for a given user. When creating a new Movement, a librarian must be able to choose which user is going to take the books and select the list of books to take. This viewer, must also allow the librarian to show which books haven't been returned and also to return any of the current books which have not been yet returned. To achieve this we'll create a viewer with three inner tabs (one for adding books to a new movement, one for displaying books which haven't been yet returned and another one to return a set of books. The set of operations within a movement (add books or returns books) should only be acessible whenever certain conditions are met. For instance: When a movement is first created (but not yet saved) you can add the books that the user will take home, but you cannot return books which the user has not yet taken. Simillary, when the movement is created you cannot add more books to the movement, but the user can return some (or all) of the books. Whenever a user wants to return a book, the interface should only display books from the respective movement, and books which haven't previously been returned. A movement should be totally locked when all books are returned. The first step will be to edit the LIB_Movement edit viewer to the following (also, create a LibMovementEditBean that extends the XEOEditBean in the org.example.viewer.beans package):<?xml version="1.0" encoding="UTF-8"?>
<xvw:root xmlns:xvw="http://www.netgest.net/xeo/xvw" xmlns:xeo="http://www.netgest.net/xeo/xeo">
<xvw:viewer beanClass="org.example.viewer.beans.LibMovementEditBean" beanId="viewBean">
<xeo:formEdit renderToolBar="false">
<xeo:editToolBar renderDestroyBtn="false">
</xeo:editToolBar>
<xvw:panel>
<xvw:section label='Movement Details'>
<xvw:rows>
<xvw:row><xvw:cell><xvw:attribute objectAttribute="id"/></xvw:cell></xvw:row>
<xvw:row><xvw:cell><xvw:attribute objectAttribute="user"/></xvw:cell></xvw:row>
<xvw:row><xvw:cell><xvw:attribute objectAttribute="dueDate"/></xvw:cell></xvw:row>
<xvw:row><xvw:cell><xvw:attribute objectAttribute="fine"/></xvw:cell></xvw:row>
<xvw:row><xvw:cell><xvw:attribute objectAttribute="state"/></xvw:cell></xvw:row>
</xvw:rows>
</xvw:section>
<xvw:tabs>
<xvw:tab label="Books in the movement"> <!-- Tab to add books to the movement and see the complete list of books of the movement -->
</xvw:tab>
<xvw:tab label='Books left to return'> <!-- Tab to list all the books which haven't been returned -->
</xvw:tab>
<xvw:tab label='List of Returns'> <!-- Tab for the list of returns -->
</xvw:tab>
</xvw:tabs>
</xvw:panel>
</xeo:formEdit>
</xvw:viewer>
</xvw:root>
In order to maintain a history of movements, you'll want to disable the remove button in the default toolBar. In order to do that, you'll need to tell its parent component ( xeo:formEdit) to not render the default toolbar and then add the xeo:editToolBar component as its child and tell it to not display the "Delete" button with the renderDestroyBtn property set to false.
The xvw:rows, xvw:row, xvw:cell and xvw:attribute components are used to display the attributes such as the due date and the user (as well as the identifier of the movement). The three tabs created, will be used to place list of books and returns and will have logic associated. First, let's add a bridge component to the first tab so that the librarian can add books to the movement (when it's first created). Add the following code to the first tab:
<xeo:bridge bridgeName='books'>
<xvw:columns>
<xvw:columnAttribute width="150" label="Books" dataField="SYS_CARDID"/>
</xvw:columns>
</xeo:bridge>
 Figure LibMov.1 - Lib_Movement edit viewer with first tab
Notice from figure LibMov.1 that you can directly create a new book (with the "New" button") from the list. This is something that it wll not be allowed and, to do that, we'll remove that button from the toolbar. Also, it's possible to open the edit viewer for a given book if you double click on a book in the list. That is also something that we don't want librarians to be doing from the list of books. To prevent both things, you'll need to update the bridge component to the following:
Figure LibMov.1 - Lib_Movement edit viewer with first tab
Notice from figure LibMov.1 that you can directly create a new book (with the "New" button") from the list. This is something that it wll not be allowed and, to do that, we'll remove that button from the toolbar. Also, it's possible to open the edit viewer for a given book if you double click on a book in the list. That is also something that we don't want librarians to be doing from the list of books. To prevent both things, you'll need to update the bridge component to the following:
<xeo:bridge bridgeName='books' renderToolBar="false" onRowDoubleClick="" >
<xeo:bridgeToolBar renderCreateNewBtn="false" >
</xeo:bridgeToolBar>
<xvw:columns>
<xvw:columnAttribute width="150" label="Books" dataField="SYS_CARDID"/>
</xvw:columns>
</xeo:bridge>
Just like to disable the delete button in the xeo:editToolBar component, to change the xeo:bridgeToolBar component that comes by default with the xeo:bridge component you have to tell the xeo:bridge component to not render its toolbar and then add the component and set the properties there. Also, you can use the onRowDoubleClick property of the bridge component (actually it's inherited from the GridPanel component) to tell the component which bean method should be invoked when a row in the panel is double clicked. By using "" as the value for the property you make it that when a user double clicks the row, nothing will happend.
At this movement, when a librarian creates a new movement he'll be able to add books to that movement, but once the librarian saves the movement and then opens it again, there's nothing stopping him from adding more books to the movement. In order to prevent that you'll use the disabled property to disable the toolbar under certain conditions. Change the bridgeToolbar component declaration to the following:
<xeo:bridgeToolBar renderCreateNewBtn="false" disabled="#{viewBean.movementInitated}" />
Open the LibMovementEditBean and create the getMovementInitiated method with the following code:
public boolean getMovementInitated(){
try {
if (!getXEOObject().exists())
return false;
} catch (boRuntimeException e) {
log.severe(e);
}
return true;
}
The getMovementInitiated method determines if the movement was already saved and returns accordingly. If the object is not saved (does not exist) then the toolbar should be enabled (thus, the method returns false). When the instance is already saved, the movement has been created and can't be changed (thus, the method returns true in that situation). | I | Attachment | Action | Size | Date | Who | Comment |
|---|---|---|---|---|---|---|
| |
LibMovementFirstTab.png | manage | 24.4 K | 2011-01-25 - 12:24 | PedroRio | |
| |
LibReturnEditViewer.png | manage | 36.2 K | 2011-01-25 - 15:46 | PedroRio |
XEO Primer
- - Instalation
- - Introduction
- - Concepts
- - Architecture
- - XEO Library
- - Deploy to EAR
- - PreferenceStore
- - XEO Model Reference
- - Security
- - Java API
- - BOL
- - XEOQL (BOQL)
- - Administrating
- - Background Tasks
- - boConfig.xml
- - Web.xml
- - Known Issues
- - XEO Flags
- - Web Components
- - Java Samples
- - Custom Components
- - Component Plugins
- - Internationalization
- - Viewer Events
- - Value Change Listeners
- - XUIServlet
- - XeoLocalization
- - XvwTemplates
No permission to view TWiki.WebTopBar

