-- PedroRio - 24 Mar 2010

*Note: Optional, but if using a sql property, it is required.

*Note: Optional, but if using a sql property, it's required.
Executing the query "select Column, Series, Values from DATA" you have all necessary values to show a Bar Chart (With two series per column), you only need to declare which query attributes correspond to the columns, series and values, using the properties listed above ( attColumn, attSeries e attValues)

*Note: Optional, but if using a sql property, it is required.
XVW Charts: Bar, Line and Pie
The Charts component allows the creation of Bar Charts (horizontal and vertical) with multiple series, Line Charts (with multiple series) and Pie Charts. All chart components need a "DataSet" which represents the values to display in the charts, the DataSet is populated by the Bean method used in the Viewer (or by a SQL or BOQL query). All Chart types have two different render types, one as a Flash animation and another as a static image, which can be selected in the XML chart declaration.Pie Chart
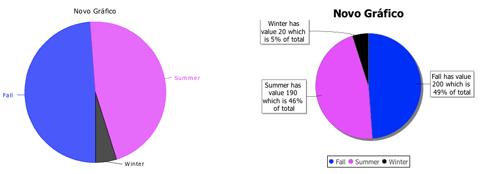
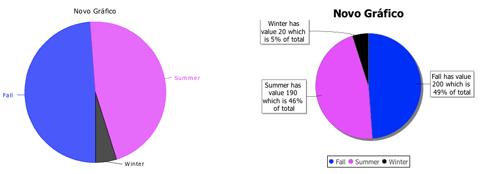
The pie chart component allows you to create a pie-shaped visualization (hence the name) of a set Key/Value pairs. The sum of all values corresponds to 100% and each value corresponding to a key represents a percentage of that sum.
XML Pie Chart declaration
Below is a declaration of all PieChart options (note that a Bean associated to the viewer with the identifier "viewBean" is assumed).<xvw:pieChart
label="Example Chart"
dataSet="#{viewBean.dataSet}"
width="500"
height="300"
type="IMG"
configOptions="#{viewBean.configOptions}"
sql = "SQL_EXPRESSION"
sqlAttCategory = "SQL_COLUMN_NAME_FOR_CATEGORIES"
sqlAttValues = "SQL_COLUMN_NAME_FOR_VALUES"
>
</xvw:pieChart>
Pie Chart Properties
| Property name | Description | Type | Possible values | Default Value | Use |
|---|---|---|---|---|---|
| label | A text to show as the chart label | String/EL | Any String | None | Required |
| dataSet | Chart dataSource, essentially a key/value set, alternatively you can use a "sql" or "boql" attribute | EL | A implementation of java interface | None | Optional |
| width | The chart length (in pixels) | Integer/EL | Any value above zero | 500 | Optional |
| height | The chart height(in pixels) | Integer/EL | Any value above zero | 300 | Optional |
| type | The chart render type, if static image or Flash | String/EL | IMG, FLASH | None | Required |
| configOptions | Chart formatting configuration | EL | A Java Interface implementation | None | Optional |
| sql | SQL expression which returns a Result Set with two columns: categories and values (preferential method for returning a dataSet) | String/EL | A SQL expression | None | Optional |
| boql | BOQL Expression to execute, each result must have two coluns (categories and values) | String/EL | A BOQL Expression | None | Optional |
| resultLimit | Limits the number of results to display when the data source is a BOQL / SQL expression | Integer/EL | Any positive value | None | Optional |
| sqlAttCategory | Name of the Result Set column returned by the previous sql expression which contains the category names | String/EL | The column name | None | Optional* |
| sqlAttValues | Result Set column name returned by the sql expression which contains the values for each category | String/EL | A column name | None | Optional* |
| labelsMap | Label mapping | Map<String,String> | Optional | ||
| sqlParameters | The sql parameters for the query | Object[] | Optional | ||
| colorMapping | Mappings for columns and colors | Map<String,Color> | Optional |
DataSource Java Interface (Pie Data Set)
The necessary data for a Pie Chart is a set of Key-Value pairs. If using the dataSet property in the XML declaration of the component you need to implement the PieDataSet interface and return an instance of that implementation. The interface is detailed bellow:/**
* Retrieves a value, given a key
*
* @param key The key corresponding to the value
*
* @return A number representing the value
*/
public Number getValue(Comparable<String> key);
/**
*
* Retrieve the list of categories in the pie chart
*
* @return A list of categories
*/
public List<String> getCategories();
/**
*
* The label for the category
*
* @return A string with the label for the key set
*/
public String getCategoryLabel();
/**
*
* The label for the value set
*
* @return A string with the label for the value set
*/
public String getValueLabel();
Using a SQL expression as dataSource
Beside a specific implementation of PieDateSet it is possible to use a SQL expression to generate the chart values. For example, imagine you want a Pie Chart with the number of instances by type of objects in the current XEO installation. To obtain that you could use the following SQL Expression:select name, count(CLSID) as total from ebo_registry GROUP BY nameThe previous expression returns a ResultSet with two columns (name and total) which can be used as chart DataSource. To do that you would use the following XML definition for the PieChart:
<xvw:pieChart
label="New Chart"
width="500"
height="500"
type="FLASH"
sql="select name, count(CLSID) as total from ebo_registry GROUP BY name"
sqlAttCategory="name"
sqlAttValues="total"</strong>
configOptions="#{viewBean.configOptions}"
>
</xvw:pieChart>
When using the sql property, the sqlAttCategory and sqlAttValues properties are required, because the component needs to know where to fetch the labels and the corresponding values to display.
Configuration Java Interface (IPieChartConfiguration)
The Pie Chart is defined to have a certain appearance by default. This appearance can be customized if you implement the IPieChartConfiguration interface, which has methods to change the aspect of the chart component. The interface definition is the following:/**
*
* Returns the background color of the chart
*
* @return The Color to use or null if the default colour should be used
*/
public Color getBackgroundColour();
/**
*
* The list of colours for the pie pieces
*
* @return An array of Colors
*/
public Color[] getColours();
/**
*
* Whether or not the pie chart should show the labels
*
* @return True if the labels should be shown and false otherwise
*/
public boolean showLabels();
/**
*
* Whether or not the pie chart title should be shown
*
* @return True if the chart should display the title and false otherwise
*/
public boolean showChartTitle();
/**
*
* Returns the string expression to use as tooltip, one can use the following
* special variables
*
* $key = The name of the pie slice
* $val = The value of the slice
* $percent = the percentage from total of the slice
*
* Example: "$key has value $val which is $percent of total",
* which could output something like
* "Microsoft has value 30000 which is 30% of total"
*
* @return A string expression for the tooltip (or null to use the default value)
*/
public String getTooltipString();
Example Implementation
As Example, the page Example Implementation has the complete Bean and implementation code of a data interface, configuration interface and images of how the situation is changed by the configurations.Bar Chart
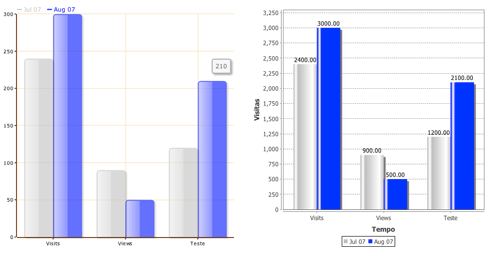
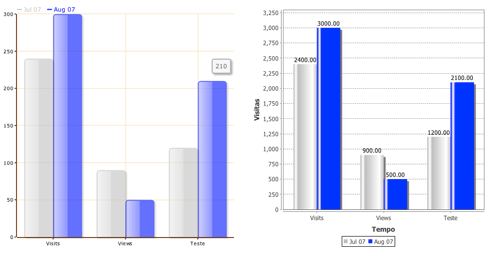
The Bar Chart component renders bar chars (as the name implies). The Bar Charts may be presented vertically or horizontally and may contain multiple series.
XML Bar Chart Declaration
<xvw:barChart
dataSet="#{viewBean.barDataSet}"
label="My Bar Chart"
width="1000"
height="400"
type="FLASH"
orientation="vertical"
configOptions="#{viewBean.configBarOptions}"
sql = "select column,series,values from data"
sqlAttColumn="column"
sqlAttSeries = "series"
sqlAttValues = "values"
>
</xvw:barChart>
Bar Chart Properties
| Property name | Description | Type | Possible values | Default values | Use |
|---|---|---|---|---|---|
| label | A text to show as chart label | String/EL | Any String | None | Required |
| dataSet | Chart data source, essentially a set of Key/Value pairs | Java Interface/EL | A implementation of a Java interface | None | Optional |
| width | The chart length (in pixels) | Integer /EL | Any value above zero | 400 | Optional |
| height | The chart height (in pixels) | Integer /EL | Any value above zero | 300 | Optional |
| type | The chart render type, if static image or in flash | String /EL | IMG, FLASH | None | Required |
| orientation | The chart orientation. "vertical" for vertical and "horizontal" for horizontal | String /EL | vertical, horizontal | horizontal | Optional |
| configOptions | Chart formatting options | Java Interface /EL | A implementation of a Java interface | None | Optional |
| sql | A SQL expression of which the resultSet should have 3 columns (column, series and value) | String / EL | A SQL expression | None | Optional |
| sqlAttColumn | The name of a resultSet column, which has the name of the columns (values in X) | String / EL | The name of a SQL column | None | Optional* |
| sqlAttSeries | The name of a resultSet column, which has the name of the series | String / EL | The name of a SQL column | None | Optional* |
| sqlAttValues | The name of a resultSet column, which has the values | String / EL | The name of a SQL column | None | Optional* |
| columnLabelsMap | Label mapping for the columns | Map<String,String> | None | Optional | |
| seriesLabelsMap | Label mapping for the series | Map<String,String> | None | Optional |
Java Interface for data (Series Data Set)
/**
*
* Represents a data set which can have a set of columns (xAxis) and for each value in the xAxis, a set
* of series (yAxis) can exist. This interface represents the data set for bar/line charts. For instance if a bar chart showing
* page views and visits to given website over the course of a three months (January to March), the DataSet would have
* three columns (January, February and March) and two series (page views and visits), with a value for page view and visit for
* each of the three months
*
*
*
*/
public interface SeriesDataSet
{
/**
*
* Retrieves the list of series of this data set (must be at least one)
*
* @return The list of series
*/
public List<String> getSeriesKeys();
/**
*
* Retrieves the list of columns of this data set (must be at least one)
*
* @return The list of columns of this data set
*/
public List<String> getColumnKeys();
/**
*
* For a given Column and a given series, retrieves the value associated
*
* @param seriesKey The series key
* @param columnKey The column key
*
* @return The numeric value associated with the series/column pair, or null if there's no value
* for that specific pair
*/
public Number getValue(String seriesKey, String columnKey);
/**
*
* The name of the XAxis values
*
* @return The name of the XAxis values
*/
public String getXAxisLabel();
/**
*
* The name of the YAxis values
*
* @return The name of the YAxis values
*/
public String getYAxisLabel();
}
Using SQL to fill the chart data.
As introduced before in the PieCharts section, it is possible to use a SQL expression as a data source. Bar charts may have multiple data series, so SQL expressions are required to have 3 columns. Imagine you want to show for the months (Column) of June 2007 and August 2007, the number of Pages Views and Hits (series). Imagine there's a database table called DATA which has three columns: Column, Series, Value and has the following content:| Column | Series | Value |
|---|---|---|
| Aug 07 | Views | 233 |
| Aug 07 | Hits | 455 |
| Jul 07 | Views | 400 |
| Jul 07 | Hits | 1000 |
Configuration Java interface (IBarCharConfiguration)
/**
*
* Returns the background color of the chart as Java Color
*
* @return A Color instance with the required color
*/
public Color getBackgroundColour();
/**
*
* The list of colours for the series of the chart
*
* @return An array with colors
*/
public Color[] getColours();
/**
*
* Whether or not the pie chart title should be shown
*
* @return True if the chart should display the title and false otherwise
*/
public boolean showChartTitle();
/**
*
* Returns the string expression to use as tooltip, one can use the following
* special variables
*
* $val = The value for the point
*
* @return A string expression for the tooltip (or null to use the default value)
*/
public String getTooltipString();
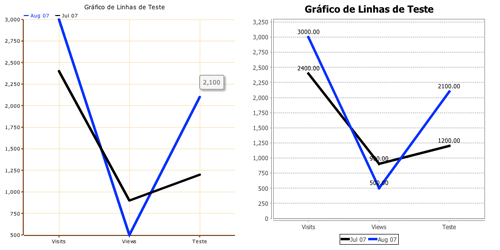
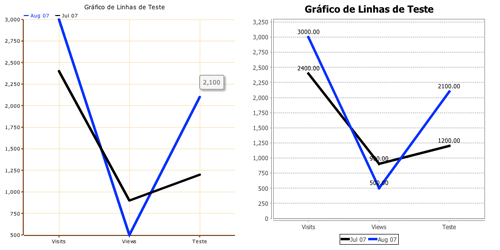
Line Chart
The Line Charts are charts in which the points are united by a line. The line chart component allows to have several lines representing different data. It shares the same data model as the bar chart (i.e. you use a SeriesDataSet as a data source)
XML Definition (Line Chart)
<xvw:lineChart
dataSet="#{viewBean.lineDataSet}"
label="Sample Line Chart"
width="500"
height="500"
type="FLASH"
configOptions="#{viewBean.configLineOptions}"
sql = "select column, series, values from data"
sqlAttColumn = "column"
sqlAttSeries = "series"
sqlAttValues = "values"
/>
Line Chart Properties
| Property name | Description | Type | Possible values | Default Value | Use |
|---|---|---|---|---|---|
| label | A text to show as the chart label | String / EL | Any String | None | Required |
| dataSet | Chart data Source, essentially a set of key / value pairs | Java Interface / EL | A implementation of a Java interface | None | Required |
| width | The chart lenght (in pixels) | Integer /EL | Any value above zero | 400 | Optional |
| height | The chart height (in pixels) | Integer / EL | Any value above zero | 300 | Optional |
| type | The chart render type (static image or in flash) | String | IMG, FLASH | None | Required |
| configOptions | Chart formating options | Java Interface / EL | A implementation of a Java interface | None | Optional |
| sql | A SQL expression, whose result set should have 3 columns (column, serie and value) | String / EL | A SQL expression | None | Optional |
| sqlAttColumn | The name of the Result Set column which has the names of the several columns (values in X) | String / EL | The name of a SQL column | None | Optional* |
| sqlAttSeries | The name of the Result Set column which has the series | String / EL | The name of a SQL column | None | Optional* |
| sqlAttValues | The name of the Result Set column which has the values | String / EL | The name of a SQL column | None | Optional* |
| columnLabelsMap | Label mapping for the columns | Map<String,String> | None | Optional | |
| seriesLabelsMap | Label mapping for the series | Map<String,String> | None | Optional |
Java Data Interface (Series Data Set)
The Line Chart data interface is exactly the same as from a Bar Chart, so consult the Bar Chart Series Data Set.Using a SQL expresion as Data Source
The use of a SQL expression in a Line Chart is exactly the same as from a Bar Chart.Configuration Java Interface of a Line Chart
public interface ILineChartConfiguration
{
/**
*
* Returns the background color of the chart as Java Color
*
* @return A Color instance with the required color (or null to retain the default color)
*/
public Color getBackgroundColour();
/**
*
* The list of colours for the series of the chart
*
* @return An array of colors
*/
public Color[] getColours();
/**
*
* Whether or not the pie chart title should be shown
*
* @return True if the chart should display the title and false otherwise
*/
public boolean showChartTitle();
/**
*
* Returns the string expression to use as tooltip, one can use the following
* special variables
*
* $val = The value for the point
*
* @return A string expression for the tooltip (or null to use the default value)
*/
public String getTooltipString();
/**
*
* Retrieves the stroke size for the lines
*
* @return An integer with the stroke size (in pixels) for each line or 0 to use the default size
*/
public int getStrokeSize();
} | I | Attachment | Action | Size | Date | Who | Comment |
|---|---|---|---|---|---|---|
| |
BarChart.png | manage | 9.4 K | 2010-03-29 - 09:26 | PedroRio | Bar Charts |
| |
LineChart.png | manage | 14.4 K | 2010-03-29 - 09:36 | PedroRio | Line Chart |
| |
PieChart.png | manage | 8.9 K | 2010-03-26 - 18:24 | PedroRio | Pie Chart |
XEO Primer
- - Instalation
- - Introduction
- - Concepts
- - Architecture
- - XEO Library
- - Deploy to EAR
- - PreferenceStore
- - XEO Model Reference
- - Security
- - Java API
- - BOL
- - XEOQL (BOQL)
- - Administrating
- - Background Tasks
- - boConfig.xml
- - Web.xml
- - Known Issues
- - XEO Flags
- - Web Components
- - Java Samples
- - Custom Components
- - Component Plugins
- - Internationalization
- - Viewer Events
- - Value Change Listeners
- - XUIServlet
- - XeoLocalization
- - XvwTemplates
No permission to view TWiki.WebTopBar

